Learn the C Major Scale and have fun at the same time. This App will teach your child how to reconize they Major Scales while haveing fun. Justin Bieber downloaded this app and loves it.
IPhone SDK 4.0
Saturday, August 20, 2011
Monday, June 6, 2011
How to Switch Views through Buttons.
Its an application in which there will be more than one view and these view will navigate or switch on button click.It will look like this:

On clicking "Go To View1" button, view1 will appear. It will look like this :

Step1: open xcode and create a View based project (select product for whom you are going to develop application, here we will select iPhone) and Name it new.
Step2: It should be look like this:
You should see the above screen.
Left pane: shows all your files in a similar fashion to your solution explorer in Visual Studio (VS).
Right pane shows the individual files selected in the folder and the code in the lower right.
You have a couple of folders. More important ones for now are the 'classes' folder and the 'resources' folder. The classes folder basically contains your source code files. Resources folder contains your UI files, i.e. what thing you want to use on view.
For this first app, you just to write code in newViewController.h and newViewController.m. The .h file is the header file where you write all your declarations. Including declarations for UI Controls like labels, textboxes,buttons etc. The .m file is where all code is.
In 'resources', you see newViewController.xib which is your Interface Builder file. You know, the one where you drag and drop UI controls in like for forms in VS.
Step3: Under Resources, click on newViewController.xib file to open Interface Builder.
You will see a blank view like this:
Now click on inspector icon, a window will open like this:
Select identity tag, click on right side arrow icon in class field in class identity(OR you can open the Library from Tools -> Library),the Library window will open like this:
you can drag your UI controls from library window and drop them on view window. Its essentially like toolbox in visual studio.
So carry on and design your UI till it resembles something like the below.
In the process, you would have dragged and dropped several labels, text boxes, and buttons.
Now to insert an image on UIImageView(keep in mind that whatever files we want to use for UI should be reside in Resource folder.To add a file to resource folder just right click on resource folder->Add existing file-> browse your file.):select UIImageView->open inspector window-> Go to image view attribute tag->select image from image view.
It will look like this:
Close all windows of IB.
Step4:Now to switch view we have to create more views.
Right click on class folder-> Add new files-> select cocoa Touch Class from iPhone OS-> select UIViewController SubClass(Remember to tick mark With Xib for user interface option)-> click on Next button-> Give its name View2((Remember to tick mark Also create "View2.h")-> click on Finish.
You will get 3 new files in class folder named as:
View2.h
View2.m
View2.xib
Drag View2.xib and drop it in Resource folder.
So Go to Resource folder-> double click on View2.xib
Repeat step3 to create its UI so that it looks like this:
Explanation of the codes
#import <UIKit/UIKit.h>
Import the UIKit framework. There are many other frameworks you can import like the Accelerometer, the MapKit and many others.
@interface newViewController : UIViewController {
Declare an interface newViewController that inherits from UIViewController.
This is Action. Typically, we use buttons to activate actions. We have to code these actions later on in the .m file. Here we 1 button. when we will click on it application will switch to another view.
Next up, the newViewController.m file. Find the code below:
#import "newViewController.h"
Explanation of the codes
#import "newViewController.h"
Import the header file which we have just coded.
@implementation newViewController
This is the Action we have declared earlier in the .h file.
Its essentially a method. We name the method "goToView2Button" that takes an argument of id type and call it sender.
Here, we want that when we click on goToView2Button the View2 should be open.
View2 *view=[[View2 alloc] initWithNibName:nil bundle:nil];
we create an object of View2 and allocate memory for this.
view.modalTransitionStyle=UIModalTransitionStyleFlipHorizontal;
Here we are setting the transition style of view. There is also another transition style i.e. UIModalTransitionStyleCoverVertical.
[view release];
Now at last but not least release textview object.
-- (BOOL)shouldAutorotateToInterfaceOrientation:(UIInterfaceOrientation)interfaceOrientation {
Certain events that the program throws. But we do not have to handle them for the moment.
This will be the button on View2 to come back on newViewController View.
Step7: Now we will link the Outlets to the UIControls and buttons to the Actions.
And of course, build and run the app.
Apple enforces a View-Controller-Model. Which is essentially keeping the UI layer and the business logic layer separate. Advantages are that we can change either layer without affecting much the other layer. i.e. if i were to change my UI drastically, my business logic layer can still link to the new UI with some re-linking.
Now open newViewController.xib.
In Interface Builder, you have these window with three icons in it. The view icon just opens your View. Ignore First Responder for now.
Now, click on the button. Press and hold the Control key, and drag and drop to File's Owner(OR Press and hold the button with right click of mouse, and drag and drop to File's Owner). A black box with drop down values of the Events should appear. Select the correct event. In this case, we select the "goToView2Button" action.
Now, on right click on File Owner, this status should be display:
You can think of Events or Actions as the same thing.
Now close newViewController.xib and open View2.xib
Repeat this step7 to link "Go To View1" button of IB with goToView1Button "File Owner".
Now run this application happily.
You can develop any number of buttons to switch on different different views.

On clicking "Go To View1" button, view1 will appear. It will look like this :

Step1: open xcode and create a View based project (select product for whom you are going to develop application, here we will select iPhone) and Name it new.
Step2: It should be look like this:
You should see the above screen.
Left pane: shows all your files in a similar fashion to your solution explorer in Visual Studio (VS).
Right pane shows the individual files selected in the folder and the code in the lower right.
You have a couple of folders. More important ones for now are the 'classes' folder and the 'resources' folder. The classes folder basically contains your source code files. Resources folder contains your UI files, i.e. what thing you want to use on view.
For this first app, you just to write code in newViewController.h and newViewController.m. The .h file is the header file where you write all your declarations. Including declarations for UI Controls like labels, textboxes,buttons etc. The .m file is where all code is.
In 'resources', you see newViewController.xib which is your Interface Builder file. You know, the one where you drag and drop UI controls in like for forms in VS.
Step3: Under Resources, click on newViewController.xib file to open Interface Builder.
You will see a blank view like this:
Now click on inspector icon, a window will open like this:
Select identity tag, click on right side arrow icon in class field in class identity(OR you can open the Library from Tools -> Library),the Library window will open like this:
you can drag your UI controls from library window and drop them on view window. Its essentially like toolbox in visual studio.
So carry on and design your UI till it resembles something like the below.
In the process, you would have dragged and dropped several labels, text boxes, and buttons.
Now to insert an image on UIImageView(keep in mind that whatever files we want to use for UI should be reside in Resource folder.To add a file to resource folder just right click on resource folder->Add existing file-> browse your file.):select UIImageView->open inspector window-> Go to image view attribute tag->select image from image view.
It will look like this:
Close all windows of IB.
Step4:Now to switch view we have to create more views.
Right click on class folder-> Add new files-> select cocoa Touch Class from iPhone OS-> select UIViewController SubClass(Remember to tick mark With Xib for user interface option)-> click on Next button-> Give its name View2((Remember to tick mark Also create "View2.h")-> click on Finish.
You will get 3 new files in class folder named as:
View2.h
View2.m
View2.xib
Drag View2.xib and drop it in Resource folder.
So Go to Resource folder-> double click on View2.xib
Repeat step3 to create its UI so that it looks like this:
Step5: Next, let's type out the code for the newViewController.h file. The code is listed below.
#import <UIKit/UIKit.h>@interface newViewController : UIViewController {
}
-(IBAction)goToView2Button:(id) sender;
@end
#import <UIKit/UIKit.h>
Import the UIKit framework. There are many other frameworks you can import like the Accelerometer, the MapKit and many others.
@interface newViewController : UIViewController {
Declare an interface newViewController that inherits from UIViewController.
-(IBAction)goToView2Button:(id) sender;
This is Action. Typically, we use buttons to activate actions. We have to code these actions later on in the .m file. Here we 1 button. when we will click on it application will switch to another view.
Next up, the newViewController.m file. Find the code below:
#import "newViewController.h"
#import "View2.h"
@implementation newViewController
-(IBAction)goToView2Button:(id) sender
{
View2 *view=[[View2 alloc] initWithNibName:nil bundle:nil];
view.modalTransitionStyle=UIModalTransitionStyleFlipHorizontal;
[self presentModalViewController:view animated:YES];
[view release];
}
/*
// The designated initializer. Override to perform setup that is required before the view is loaded.
- (id)initWithNibName:(NSString *)nibNameOrNil bundle:(NSBundle *)nibBundleOrNil {
if ((self = [super initWithNibName:nibNameOrNil bundle:nibBundleOrNil])) {
// Custom initialization
}
return self;
}
*/
/*
// Implement loadView to create a view hierarchy programmatically, without using a nib.
- (void)loadView {
}
*/
/*
// Implement viewDidLoad to do additional setup after loading the view, typically from a nib.
- (void)viewDidLoad {
[super viewDidLoad];
}
*/
// Override to allow orientations other than the default portrait orientation.
- (BOOL)shouldAutorotateToInterfaceOrientation:(UIInterfaceOrientation)interfaceOrientation {
return YES;
}
- (void)didReceiveMemoryWarning {
// Releases the view if it doesn't have a superview.
[super didReceiveMemoryWarning];
// Release any cached data, images, etc that aren't in use.
}
- (void)viewDidUnload {
// Release any retained subviews of the main view.
// e.g. self.myOutlet = nil;
}
- (void)dealloc {
[super dealloc];
}
@end
#import "newViewController.h"
Import the header file which we have just coded.
@implementation newViewController
-(IBAction)goToView2Button:(id) sender
{
View2 *view=[[View2 alloc] initWithNibName:nil bundle:nil];
view.modalTransitionStyle=UIModalTransitionStyleFlipHorizontal;
[self presentModalViewController:view animated:YES];
[view release];
}
This is the Action we have declared earlier in the .h file.
-(IBAction)goToView2Button:(id) sender
{
View2 *view=[[View2 alloc] initWithNibName:nil bundle:nil];
view.modalTransitionStyle=UIModalTransitionStyleFlipHorizontal;
[self presentModalViewController:view animated:YES];
[view release];
View2 *view=[[View2 alloc] initWithNibName:nil bundle:nil];
we create an object of View2 and allocate memory for this.
view.modalTransitionStyle=UIModalTransitionStyleFlipHorizontal;
Here we are setting the transition style of view. There is also another transition style i.e. UIModalTransitionStyleCoverVertical.
[view release];
Now at last but not least release textview object.
-- (BOOL)shouldAutorotateToInterfaceOrientation:(UIInterfaceOrientation)interfaceOrientation {
return YES;
}
- (void)didReceiveMemoryWarning {
// Releases the view if it doesn't have a superview.
[super didReceiveMemoryWarning];
// Release any cached data, images, etc that aren't in use.
}
- (void)viewDidUnload {
// Release any retained subviews of the main view.
// e.g. self.myOutlet = nil;
}
- (void)dealloc {
Step6: Next, let's type out the code for the View2.h file. The code is listed below.
#import <UIKit/UIKit.h>
Next up, the View2.m file. Find the code below:
#import "View2.h"
Explanation of the codes
-(IBAction)goToView1Button:(id) sender
[super dealloc];
}
Called when the program exits, release all my objects used for the UIControls.Step6: Next, let's type out the code for the View2.h file. The code is listed below.
#import <UIKit/UIKit.h>
@interface View2 : UIViewController {
}
-(IBAction)goToView1Button:(id) sender;
@end
#import "View2.h"
#import "newViewController.h"
@implementation View2
-(IBAction)goToView1Button:(id) sender
{
newViewController *view=[[newViewController alloc] initWithNibName:nil bundle:nil];
view.modalTransitionStyle=UIModalTransitionStyleCoverVertical;
[self presentModalViewController:view animated:YES];
[view release];
}
/*
// The designated initializer. Override if you create the controller programmatically and want to perform customization that is not appropriate for viewDidLoad.
- (id)initWithNibName:(NSString *)nibNameOrNil bundle:(NSBundle *)nibBundleOrNil {
if ((self = [super initWithNibName:nibNameOrNil bundle:nibBundleOrNil])) {
// Custom initialization
}
return self;
}
*/
// Implement viewDidLoad to do additional setup after loading the view, typically from a nib.
- (void)viewDidLoad {
[super viewDidLoad];}
/*
// Override to allow orientations other than the default portrait orientation.
- (BOOL)shouldAutorotateToInterfaceOrientation:(UIInterfaceOrientation)interfaceOrientation {
// Return YES for supported orientations
return (interfaceOrientation == UIInterfaceOrientationPortrait);
}
*/
- (void)didReceiveMemoryWarning {
// Releases the view if it doesn't have a superview.
[super didReceiveMemoryWarning];
// Release any cached data, images, etc that aren't in use.
}
- (void)viewDidUnload {
[super viewDidUnload];
// Release any retained subviews of the main view.
// e.g. self.myOutlet = nil;
}
- (void)dealloc {
[super dealloc];
}
@end
Explanation of the codes
-(IBAction)goToView1Button:(id) sender
{
newViewController *view=[[newViewController alloc] initWithNibName:nil bundle:nil];
view.modalTransitionStyle=UIModalTransitionStyleCoverVertical;
[self presentModalViewController:view animated:YES];
[view release];
}
This will be the button on View2 to come back on newViewController View.
Step7: Now we will link the Outlets to the UIControls and buttons to the Actions.
And of course, build and run the app.
Apple enforces a View-Controller-Model. Which is essentially keeping the UI layer and the business logic layer separate. Advantages are that we can change either layer without affecting much the other layer. i.e. if i were to change my UI drastically, my business logic layer can still link to the new UI with some re-linking.
Now open newViewController.xib.
In Interface Builder, you have these window with three icons in it. The view icon just opens your View. Ignore First Responder for now.
Now, click on the button. Press and hold the Control key, and drag and drop to File's Owner(OR Press and hold the button with right click of mouse, and drag and drop to File's Owner). A black box with drop down values of the Events should appear. Select the correct event. In this case, we select the "goToView2Button" action.
Now, on right click on File Owner, this status should be display:
You can think of Events or Actions as the same thing.
Now close newViewController.xib and open View2.xib
Repeat this step7 to link "Go To View1" button of IB with goToView1Button "File Owner".
Now run this application happily.
You can develop any number of buttons to switch on different different views.
Wednesday, June 1, 2011
Erors with AVAUDIOPLAYER...
If you get error message,: "_OBJC_CLASS_$_AVAudioPlayer", referenced from: I found the solution. Save the project, then close xcode. Go to the root directory and delete all folders that are associated with avaudioplayer (delete the avfoundation folder and any other folder associated with it). Re-open the program and it works.
Monday, May 30, 2011
How to add a Slider to you App and a label that displays the value of the Slider as it changes...
So we need a Action Method for the slider, sliderChanged, to receive the event. And a outlet to the label, sliderValue, to update the text according to the slider value.
Modify ImageViewViewController.h:
Modify ImageViewViewController.m:
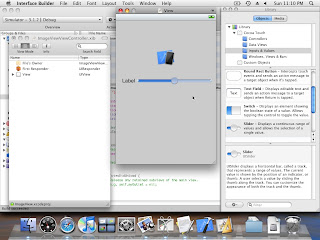
Switch to Interface Builder to add the UI now, double click on ImageViewViewController.xib to start Interface Builder.
Add a Label and Slider (both from the Inputs & Values under Cocoa Touch of Library) on the View pane.
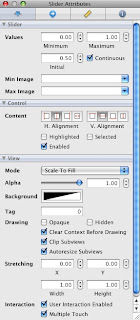
Now check the setting of the Slider: click on the Slider to select it, and click Tools -> Inspector from Interface Builder top menu.
Accept the default value of min = 0, max =1 and initial = 0.5...
Now double click on the Label to change the text to 0.5, to match with the initial value of the Slider.
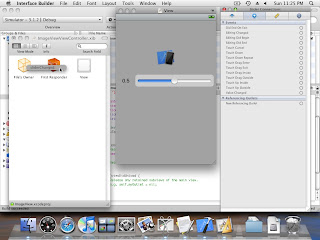
Connect the Action Method of the Slider:
click on the Slider to select it, and click Tools -> Connections Inspector from Interface Builder top menu.
Drag the circle on the right of the event Value Changed, to over File's Owner in ImageViewViewController.xib, release and select sliderChanged.
Connect the Outlet to the Label:
Drag the File's Owner by right button on mouse in ImageViewViewController.xib to over the Label in View. Release and select sliderValue.
Save your work, and Build and Run in Xcode.

Modify ImageViewViewController.h:
#import <UIKit/UIKit.h>
@interface ImageViewViewController : UIViewController {
UILabel *sliderValue;
}
@property (nonatomic, retain) IBOutlet UILabel *sliderValue;
- (IBAction)sliderChanged:(id)sender;
@end
Modify ImageViewViewController.m:
#import "ImageViewViewController.h"
@implementation ImageViewViewController
@synthesize sliderValue;
- (IBAction)sliderChanged:(id)sender {
UISlider *slider = (UISlider *)sender;
NSString *newText = [[NSString alloc] initWithFormat:@"%1.2f",
slider.value];
sliderValue.text = newText;
[newText release];
}
- (void)didReceiveMemoryWarning {
// Releases the view if it doesn't have a superview.
[super didReceiveMemoryWarning];
// Release any cached data, images, etc that aren't in use.
}
- (void)viewDidUnload {
// Release any retained subviews of the main view.
// e.g. self.myOutlet = nil;
}
- (void)dealloc {
[sliderValue release];
[super dealloc];
}
@end
Switch to Interface Builder to add the UI now, double click on ImageViewViewController.xib to start Interface Builder.
Add a Label and Slider (both from the Inputs & Values under Cocoa Touch of Library) on the View pane.
Now check the setting of the Slider: click on the Slider to select it, and click Tools -> Inspector from Interface Builder top menu.
Accept the default value of min = 0, max =1 and initial = 0.5...
Now double click on the Label to change the text to 0.5, to match with the initial value of the Slider.
Connect the Action Method of the Slider:
click on the Slider to select it, and click Tools -> Connections Inspector from Interface Builder top menu.
Drag the circle on the right of the event Value Changed, to over File's Owner in ImageViewViewController.xib, release and select sliderChanged.
Connect the Outlet to the Label:
Drag the File's Owner by right button on mouse in ImageViewViewController.xib to over the Label in View. Release and select sliderValue.
Save your work, and Build and Run in Xcode.

Thursday, May 26, 2011
How to install COCOS2D...
Cocos2d for iphone is a free, fast and lightweight framework for building 2d games for iPhone, iPad and iPod Touch. It is built in objective-c and makes incredibly easier the process of making games for iOS compared to use directly OpenGL.
Before we start the tutorial you need to know that you should have a Mac computer. Developing for iOS can only be done at Apple computers. You may also know that you need to join the Apple Developer Program (it’s free) to be able to download the iOS developer tools. It all can be done at http://developer.apple.com/devcenter/ios/program/.
With that said let’s get started.
First you need to download the latest version of Cocos2d at http://www.cocos2d-iphone.org/download. At the moment i’m writing this tutorial the latest version is 0.99.4.
Once downloaded, uncompress the file.
Open up Terminal and type cd.
 Then drag the Cocos2d folder that you just uncompressed to the terminal window.
Then drag the Cocos2d folder that you just uncompressed to the terminal window.
 Your terminal command should look like this. If so hit return, else try again.
Your terminal command should look like this. If so hit return, else try again.
 Now type ./install-templates.sh -u.
Now type ./install-templates.sh -u.
 Hit return and your installation should start. If you did everything all right your window should look like this.
Hit return and your installation should start. If you did everything all right your window should look like this.
 What we did with this was installing a project template for Xcode. Now when you open Xcode you can select the cocos2d option and start working right away in a cocos2d game without having to add the necessary files every time you start a new game project.
What we did with this was installing a project template for Xcode. Now when you open Xcode you can select the cocos2d option and start working right away in a cocos2d game without having to add the necessary files every time you start a new game project.
Open Xcode. Click “Create a new Xcode project.
Before we start the tutorial you need to know that you should have a Mac computer. Developing for iOS can only be done at Apple computers. You may also know that you need to join the Apple Developer Program (it’s free) to be able to download the iOS developer tools. It all can be done at http://developer.apple.com/devcenter/ios/program/.
With that said let’s get started.
First you need to download the latest version of Cocos2d at http://www.cocos2d-iphone.org/download. At the moment i’m writing this tutorial the latest version is 0.99.4.
Once downloaded, uncompress the file.
Open up Terminal and type cd.





Open Xcode. Click “Create a new Xcode project.
Sunday, May 22, 2011
How to Transfer ITunes Library to an External Drive on Mac OS X
If your hard drive is nearly full after loading all your music and other media into iTunes, or if you just want to move all those music and media files to another hard drive on your system, here's a way to make the move while retaining all your playlists, ratings, and play history.
First make sure that the "Keep iTunes Media folder organized" option is selected in iTunes Preferences:

Once you've done that, follow the next set of steps to change your iTunes Media folder location to the new drive and then consolidate your library to the new location. This not only copies your audio and media files over, it also retains your ratings and playlists. Note: If you move your music and media to an external hard drive, you will need to have that drive connected to access your files. No matter what, it's always a good idea to have a backup of the media you have in iTunes.
First make sure that the "Keep iTunes Media folder organized" option is selected in iTunes Preferences:
- From the iTunes menu, choose Preferences.
- In the resulting window, click the Advanced button.
- Select the "Keep iTunes Media folder organized" checkbox.
- Click OK.

Once you've done that, follow the next set of steps to change your iTunes Media folder location to the new drive and then consolidate your library to the new location. This not only copies your audio and media files over, it also retains your ratings and playlists. Note: If you move your music and media to an external hard drive, you will need to have that drive connected to access your files. No matter what, it's always a good idea to have a backup of the media you have in iTunes.
- Open iTunes.
- From the iTunes menu, choose Preferences.
- Click the Advanced button in the Preferences window.
- Click the Change button in the iTunes Media folder location pane.
- In the Change Media Folder Location window that appears, navigate to the location where you would like your new iTunes Media folder to be created.
- Note: By default, your iTunes Media folder is a folder named "iTunes Media" in ~/Music/iTunes/ where the tilde "~" represents your home directory.
- Click the New Folder button in the Change Media Folder Location window.
- In the New Folder window that appears, enter the name of the new iTunes Media folder.
- Click Create.
- Click Choose in the Change Media Folder Location window.
- Click OK in the Advanced window.
- From the File menu, choose Library and then Organize Library if using iTunes 9 or later. If you're using iTunes 7 or iTunes 8 for Mac, choose File > Library and then Consolidate Library.
- In the Organize Library (or Consolidate Library) window, select Consolidate files.
- Click OK. Important: This action copies all of your music and media files to the new location. There must be enough hard disk space available to copy all of your music and media files.
- After the folder has been copied, locate your original iTunes Media folder, and drag it to the Trash. Important: Don't remove the iTunes Library files that may be in the same location as the iTunes Media folder. For more information about the iTunes Library files, see this article.
- Quit iTunes and then open iTunes once more.
- If you receive the alert "The folder containing "iTunes Library" cannot be found, and is required. Please choose or create a new iTunes library," you most likely moved the iTunes Library files. If this is the case, move them out of the Trash and back to where they were.
- If you can open and close iTunes without encountering the above alert, empty the Trash
Note: You may want to backup the ITunes Media folder instead of just deleting it.
Saturday, May 21, 2011
Deminsions for Picture files
| Name | Size (pixels) | Platform |
| Icon.png | 57 x 57 | Universial application icon |
| Icon-settings.png | 29 x 29 | Universial application icon for settings area. Alternative name: Icon-Small.png |
| Icon-iPad.png | 72 x 72 | iPad application icon. Alternative name: Icon-72.png Add some smaller (iPad doc: 64×64, other optional 32×32, 24×24, 16×16) custom icons to your project. See comments. |
| Icon-iPad-spot.png | 50 x 50 | iPad icon for spotlight search. Alternative name: Icon-Small-50.png iPhone OS trims 1 pixel from each side and adds a drop shadow. The actual size is 48×48 pixels. |
| iTunesArtwork.png | 512 x 512 | Universial application icon for iTunes App Store. Uploaded separately to iTunes. It’s included in the app bundle too, file name: iTunesArtwork. In an iPad application iPhone OS uses this image to generate the large (320×320) document icon if it is not supplied otherwise. |
| Default.png | 320 (w) x 480 (h) | iPhone/iPod 2, 3 launch image |
| Default-iPad.png | 768 (w) x 1004 (h) | iPad. Specifies the default portrait launch image. This image is used if a more specific image is not available. Use full size template (768×1024) to design this launch image. The 20 pixels height statusbar is on by default and occupies the top of the screen, aka the 1004 rows vs. 1024. |
| Default4.png | 640 (w) x 960 (h) | iPhone 4 hi-res launch image |
| Optional icons and images: | ||
| Icon-doc.png | 22 (w) x 29 (h) | Universial document icon |
| Icon4.png | 114 x 114 | iPhone 4 hi-res application icon |
| Icon4-settings.png | 58 x 58 | iPhone 4 hi-res application icon for settings/search area |
| Icon4-doc.png | 44 (w) x 58 (h) | iPhone 4 hi-res document icon |
| Icon-iPad-doc.png | 64 x 64 | iPad document icon (small) |
| Icon-iPad-doc320.png | 320 x 320 | iPad document icon (large) |
| Background-xxx.png | 320 (w) x 480 (h) 640 (w) x 960 (h) 768 (w) x 1024 (h) | iPhone/iPod Touch 2, 3 background image, iPhone 4 background image, full size iPad background image, full size. For most projects the status bar is hidden, so use full screen size by default. |
| Default-PortraitUpsideDown.png | 768 (w) x 1004 (h) | iPad. Specifies an upside-down portrait version of the launch image. The height of this image should be 1004 pixels and the width should be 768. This file takes precedence over the Default-Portrait.png image file for this specific orientation. |
| Default-LandscapeLeft.png | 1024 (w) x 748 (h) | iPad. Specifies a left-oriented landscape version of the launch image. The height of this image should be 748 pixels and the width should be 1024. This file takes precedence over the Default-Landscape.png image file for this specific orientation. |
| Default-LandscapeRight.png | 1024 (w) x 748 (h) | iPad. Specifies a right-oriented landscape version of the launch image. The height of this image should be 748 pixels and the width should be 1024. This file takes precedence over the Default-Landscape.png image file for this specific orientation. |
| Default-Portrait.png | 768 (w) x 1004 (h) | iPad. Specifies the generic portrait version of the launch image. The height of this image should be 1004 pixels and the width should be 768. This image is used for right side-up portrait orientations and takes precedence over the Default.png image file. If a Default-PortraitUpsideDown.png image file is not specified, this file is also used for upside-down portrait orientations as well. |
| Default-Landscape.png | 1024 (w) x 748 (h) | iPad. Specifies the generic landscape version of the launch image. The height of this image should be 748 pixels and the width should be 1024. If a Default-LandscapeLet.png or Default-LandscapeRight.png image file is not specified, this image is used instead. This image takes precedence over the Default.png image file. |
Subscribe to:
Posts (Atom)